
Concept explainers
External Style Sheets:
- • External Style Sheets are used to change the entire look of the website by changing just one file.
- • This style sheet is a separate file linked to an HTML web page and is saved with “.css” extension.
- • External Style Sheets can be used to declare all the styles that are used on the website.
- • It should not contain any HTML tags.
Explanation of Solution
(a)
Filename: format1.css
<!--HTML Tag-->
<html>
<!--Head Tag-->
<head>
<!--Style Tag-->
<style>
<!--Alignment for body tag-->
body
{
background-color: #FFFFFF;
color: #000099;
font-family: Arial, Helvetica, sans-serif;
}
<!--Alignment for hyperlink tag-->
a
{
background-color: #CCCCCC;
}
<!--Alignment for header tag-->
h1
{
font-family: "Times New Roman", serif;
color: #FF0000;
}
<!--Close Tag-->
</style>
<!--Close Tag-->
</head>
<!--Body Tag-->
<body>
<!--Heading Tag-->
<h1>Practice with External Style Sheet</h1>
<!--Paragraph Tag-->
<p>This is an example of CSS code for an external style sheet that configures the text color to blue,backgorund color to be white and in the font family: Arial, Helvetica, or sans-serif.</p>
<!--Hyperlink Tag-->
<a href=google.com>Google</a>
<a href=yahoo.com>Yahoo</a>
<a href=notdoppler.com>Games</a>
<!--Close Tag-->
</body>
<!--Close Tag-->
</html>
Explanation:
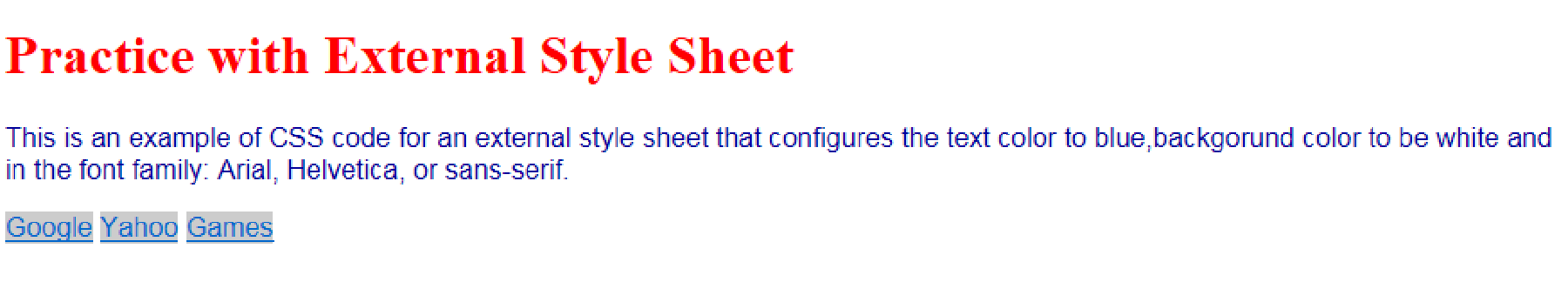
The above program shows an external style sheet which include white background, blue color text and font used is Arial. The header portion <h1> is using the Times New Roman font with red text color and hyperlinks have a gray background.
Output:
Screenshot of the webpage

External Style Sheets:
- • External Style Sheets are used to change the entire look of the website by changing just one file.
- • This style sheet is a separate file linked to an HTML web page and is saved with “.css” extension.
- • External Style Sheets can be used to declare all the styles that are used on the website.
- • It should not contain any HTML tags.
Explanation of Solution
(b)
Filename: format2.css
Program:
<!--HTML Tag-->
<html>
<!--Head Tag-->
<head>
<!--Style Tag-->
<style>
<!--Alignment for body tag-->
body
{
background-color: #FFFF66;
color: #00FF00;
}
<!--Alignment for hyperlink tag-->
a
{
background-color:#FFFFFF;
}
<!--Alignment for header tag-->
h1
{
font-family: "Times New Roman",serif;
background-color: #FFFFFF;
color: #00FF00;
}
<!--Close tag-->
</style>
<!--Close tag-->
</head>
<!--Body tag-->
<body>
<!--Heading tag-->
<h1>Practice with External Style Sheet</h1>
<!--Paragraph tag-->
<p>This is an example of CSS code for an external style sheet that configures the text color to green,backgorund color to be yellow and in the font family: Arial, Helvetica, or sans-serif.</p>
<!--Hyperlink tag-->
<a href=”google.com”>Google</a>
<a href=”yahoo.com”>Yahoo</a>
<a href=”notdoppler.com>Games</a>
<!--Close tag-->
</body>
<!--Close tag-->
</html>
Explanation:
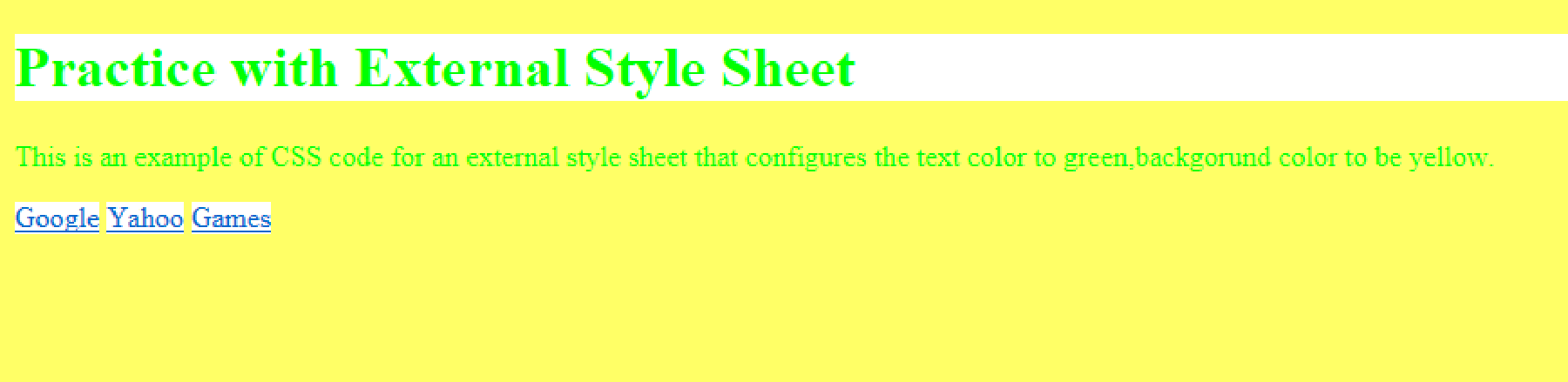
The above program shows an external style sheet, which includes yellow background and green text. The header portion <h1> uses Times New Roman font with white background and green text.
Output:
Screenshot of the webpage

External Style Sheets:
- • External Style Sheets are used to change the entire look of the website by changing just one file.
- • This style sheet is a separate file linked to an HTML web page and is saved with “.css” extension.
- • External Style Sheets can be used to declare all the styles that are used on the website.
- • It should not contain any HTML tags.
Explanation of Solution
(c)
Filename: moviecss1.html
Program:
<!--HTML Tag-->
<html lang="en">
<!--Head Tag-->
<head>
<!--Title Tag-->
<title>External Style Sheet</title>
<link rel="stylesheet" href="format1.css">
<!--Close Tag-->
</head>
<!--Body Tag-->
<body>
<!--Header Tag-->
<header><h1>Harry Potter</h1></header>
<!--Main Tag-->
<main>
<p>Harry Potter is a series of fantasy novels written by British author J. K. Rowling. The novels chronicle the life of a young wizard, Harry Potter, and his friends Hermione Granger and Ron Weasley, all of whom are students at Hogwarts School of Witchcraft and Wizardry. The main story arc concerns Harry's struggle against Lord Voldemort, a dark wizard who intends to become immortal, overthrow the wizard governing body known as the Ministry of Magic, and subjugate all wizards and muggles (non-magical people). </p>
<!--Unordered List Tag-->
<ul>
<li>Harry Potter</li>
<li> Albus Dumbledore</li>
<li>Voldemort</li>
</ul>
<!--Division Tag-->
<div><a href=“ http://www.movie- page.com/1999/Matrix.htm”>Movie-Page.com</a></div>
<!--Close Tag-->
</main>
<!--Footer Tag-->
<footer><a href="mailto:webdevfoundations@hotmail.com">webdevfoundations@hotmail.com</a></footer>
<!--Close Tag-->
</body>
<!--Close Tag-->
</html>
Explanation:
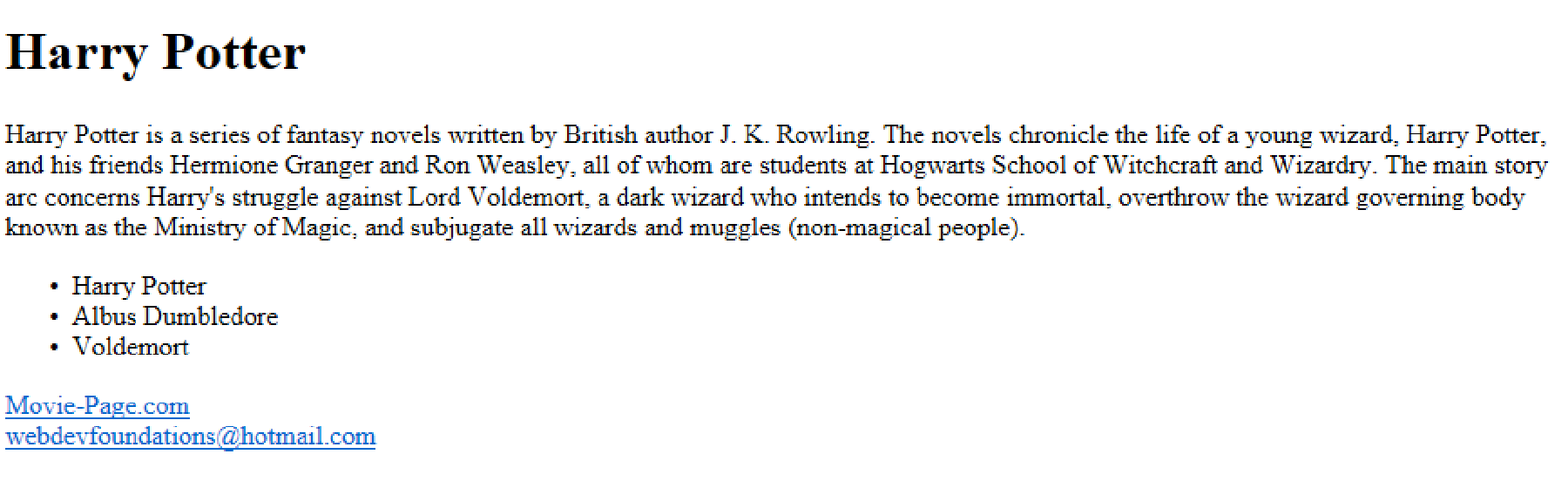
The above program shows the creation of a web page titled “External Style Sheets”. It displays the movie name “Harry potter” inside the header tag <h1> and a description about the movie within the paragraph tag <p> </p>. The page also contains a hyperlink to the website about the movie.
Output:
Screenshot of the webpage

External Style Sheets:
- • External Style Sheets are used to change the entire look of the website by changing just one file.
- • This style sheet is a separate file linked to an HTML web page and is saved with “.css” extension.
- • External Style Sheets can be used to declare all the styles that are used on the website.
- • It should not contain any HTML tags.
Explanation of Solution
Filename – moviecss2.html
Program:
<!--HTML Tag-->
<html lang="en">
<!--Head Tag-->
<head>
<!--Title Tag-->
<title>External Style Sheet</title>
<link rel="stylesheet" href="format2.css">
<!--Close Tag-->
</head>
<!--Body Tag-->
<body>
<!--Header Tag-->
<header><h1>Harry Potter</h1></header>
<!--Main Tag-->
<main>
<p>Harry Potter is a series of fantasy novels written by British author J. K. Rowling. The novels chronicle the life of a young wizard, Harry Potter, and his friends Hermione Granger and Ron Weasley, all of whom are students at Hogwarts School of Witchcraft and Wizardry. The main story arc concerns Harry's struggle against Lord Voldemort, a dark wizard who intends to become immortal, overthrow the wizard governing body known as the Ministry of Magic, and subjugate all wizards and muggles (non-magical people). </p>
<!--Unordered List Tag-->
<ul>
<li>Harry Potter</li>
<li> Albus Dumbledore</li>
<li>Voldemort</li>
</ul>
<!--Division Tag-->
<div><a href=“ http://www.movie- page.com/1999/Matrix.htm”>Movie-Page.com</a></div>
<!--Close Tag-->
</main>
<!--Footer Tag-->
<footer><a href="mailto:webdevfoundations@hotmail.com">webdevfoundations@hotmail.com</a></footer>
<!--Close Tag-->
</body>
<!--Close Tag-->
</html>
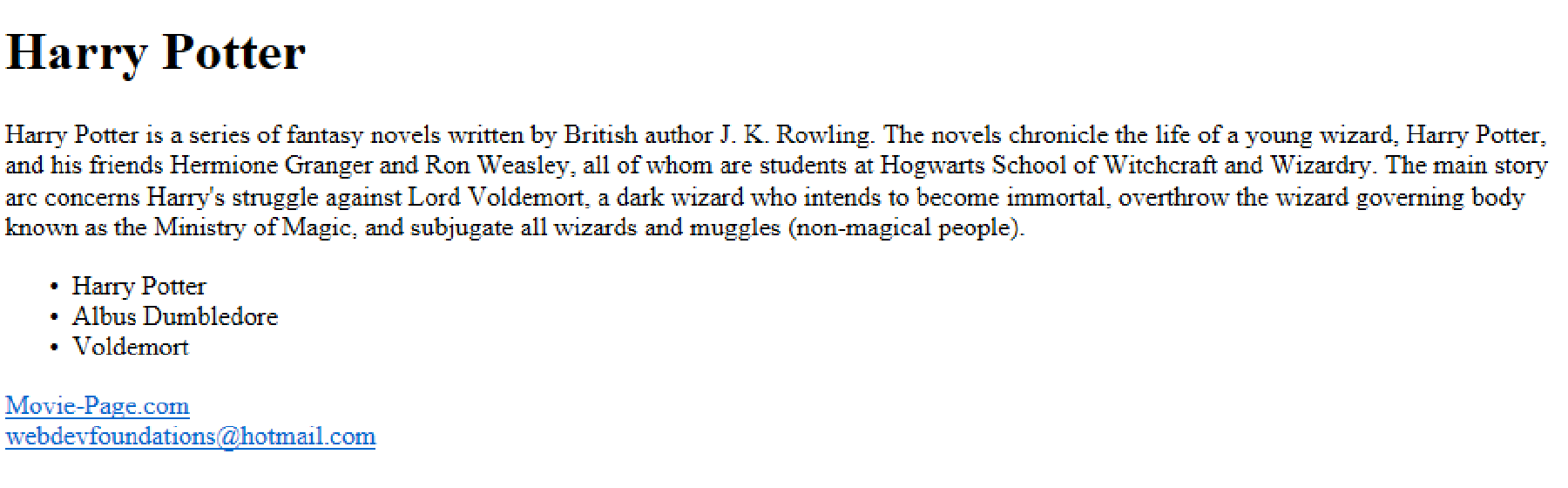
Output:
Screenshot of the webpage

Want to see more full solutions like this?
Chapter 4 Solutions
Basics of Web Design: Html5 & Css3
- Create a webpage to showcase your favorite travel destinations. Follow the instructions below to build the webpage using HTML and CSS. Requirements: Use an external CSS file for styling. Include a navigation bar (nav) at the top of the page with links to different sections of the webpage. Create a header with a suitable title for your webpage. Design a footer that includes contact information (email, phone number, etc.). Implement a two-column layout for the main content. Use an ordered list to list your top four favorite places to travel. Create at least 4 html files talking about different places Look and feel should be consistent across all pages Use an unordered list to list some contact details (email, phone, etc.) in the footer. Apply a background color to the webpage. Customize the text color, font size, and text decoration as per your preference. Add a background image that repeats horizontally across the webpage. Set a maximum width and minimum width for the webpage.…arrow_forwardCreate an external CSS file and attach it to the html document, you need to name the file with your first name and last initial. The only change you are allowed or need to make in the HTML file is the link to the attached CSS sheet. study the HTML file before starting note the ID and classes in the document. using only CSS to duplicate the layout of the sample image use position,grid or flex combination of layout methodsarrow_forwardUsing HTML , CSS, and Java Script create a dashboard. Include in the dashboard a side bar ( 3 horizontal dashes, located are the top left of the webpage) a logo image above the title of the webpage. (In the center across from the sidebar (3-horizontal dashes) Then in the title of the header make it display change depending on the the hour (e.g. Good morning, good afternoon, good evening, goodnight) with images on either side of the title depending on the title. Create 4 different quadrant (boxes) two at the top and another two at the bottom. Below the 4 quadrants include an image that fits the rest of the screen. Within the image make two buttons one to start writing and the other for instructions. Make a 4 pc space around each box. Then in the very bottom of the webpage include a footer with white text and black background. Make a setting (gear) at the top right of the screen to toggle between light or dark mode. Let the whole webpage change depending on the mode (Light mode:…arrow_forward
- Write the CSS for an id with the following attributes: float to the left of the page, light tan background, Verdana or sans-serif large font, and 20 pixels of padding.arrow_forward6. Create a web page that displays eight of your favorite photos (or eight photos supplied by your instructor). Also include a header and footer area on the page. The page layout should implement grid layout to configure a responsive display. Include your name in an e-mail address in the page footer area.arrow_forwardCreate the page layout as shown in the screenshot above. In particular, we will call the top, bottom, left, and right portions of the page "header", "footer", "content", and "menu", respectively. Note that the content part of the page is further divided into three blocks: the top block has a heading and a paragraph, and is followed by two blocks - one on the left with two images, and one on the right with three "announcements". The header should use large, white, center-aligned text on a red background with a thick black border. There should be some space between the text and the border. The footer should use green, centered-aligned text on a gray background. The menu has an unordered list on a black background. The background of the list is red. Each item in the list is hyperlinked except for "Home". The unlinked text should be black, and the linked text should be white. When a user mouse over a link, the color of the text should change to black. There should be some space between…arrow_forward
- Write a css style like, the title is list, Declare a css rule with an id selector, set the font size to double, and display the text "work" apply the id selector to a <b> tag for the display of text "john"arrow_forwardChoose a CSS external style sheet file to validate; perhaps you have created one for your own website. Otherwise, use an external style sheet file that you worked with in this chapter. Use the W3C CSS validator at http://jigsaw.w3.org/css-validator. If your CSS does not immediately pass the validation test, modify it and test again. Repeat this process until the W3C validates your CSS code. Write a one- or two-paragraph summary about the validation process that answers the following questions: Was the CSS validator easy to use? Did anything surprise you? Did you encounter a number of errors or just a few? How easy was it to determine how to correct the CSS file? Would you recommend the validator to other students? Why or why not?arrow_forwardCreate a simple, single-page website to display thumbnails of image files relating to a specific topic. These could be your own vacation photos, animal or nature images, favorite performers, athletes, etc. Images from copyrighted sources may be used for this purpose without permission, but should be credited as to their source. Size the thumbnails to maintain the correct aspect ratio (i.e., so that the images in the thumbs are not distorted), set the thumbs up as links to the actual image files, and organize the thumbnails. No hand written and fast answer with the explanationarrow_forward
- 2. Write the CSS for an id named not:ice that is configured to 80% width and centered. 3. Write the CSS to configure a class that will produce a headline with a dotted line underneath it. Choose a color that you like for the text and dotted line. 4. Write the CSS to configure an h1 element selector with drop- shadow text, a 50% transparent background color, and sans-serif font that is 4em in size. 5. Write the CSS to configure an id named feature with small, red, Arial font; a white background; a width of 80%; and a drop shadow.arrow_forwardOpen index.html in your browser to view the file. Add the text, CH 5 Extend Your Knowledge, to the title element. Open the styles.css file and locate the "sticky” comment and create a style rule for the sticky class selector with the following rules: Add a declaration for the position property with a value of -webkit-sticky. Add a declaration for the position property with a value of sticky. Add a declaration for the top property and specify a 0 value. Refresh your page, and scroll down to view the changes. In the index.html file, use the empty paragraph element within the sticky div element to briefly explain how to use the sticky position. In the styles.css file, locate the “relative” comment and create a style rule for the relative class selector with the following declarations: Add a declaration for the position property with a value of relative. Add another declaration for the top property and specify a value of 90px. Add another declaration for the left property…arrow_forwardDesign a basic wesbite layout for a restaurant with a home page, and about page, a menu page, and a contact page (with a form: form doesn't have to be useable!) PLUS a separate CSS file with style features. Use only HTML and CSS, no other formats.arrow_forward
 New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage Learning
New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage Learning
